Free to feed
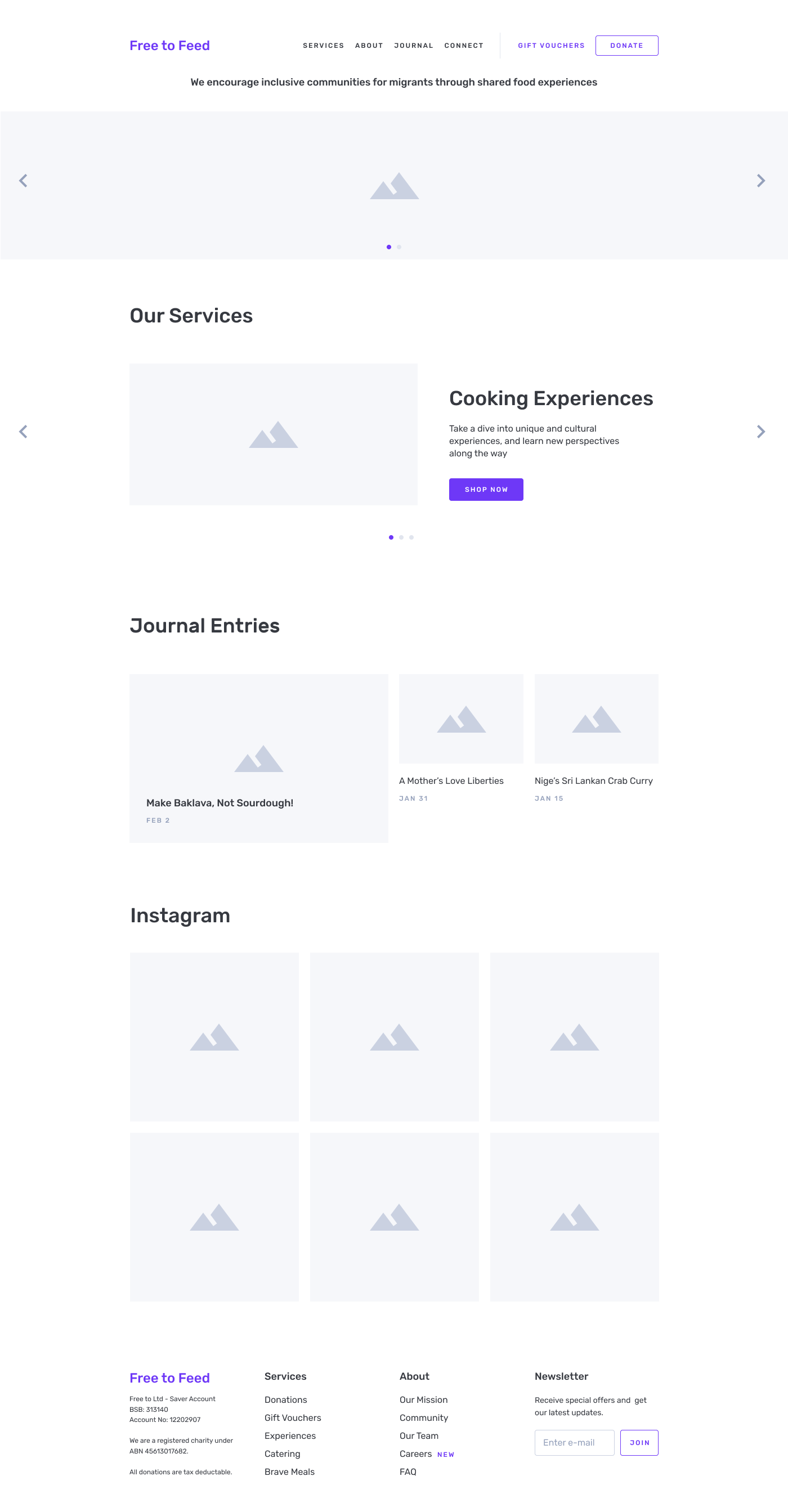
A new design for their Squarespace site that includes an improved user journey and content strategy, for a social enterprise that helps asylum seekers & refugees share their experiences while cooking.
The nitty gritty
-
Free to Feed is a not-for-profit social enterprise in awe of the potential and spirit of refugees, people seeking asylum and new migrants.
-
Free to Feed offer paid training and employment for refugees. They help them find a voice in the wider community.
-
To break down social isolation and foster a wider acceptance for refugees and asylum seekers in Australia.
-
Three weeks
-
Double Diamond
Tools Used:
The Discover Phase
The Discover Phase helped us understand, rather than simply assume, what the problem was. It also involved interviewing people that might or currently use their services.
Understanding the Problem: Insights from the brief
Control
Free to Feed are seeking to regain control. Since their inception in 2015, they’ve faced rapid growth and processes are getting unmanageable.
Communication
Good communication in any business is paramount. We saw an opportunity to enhance Free to Feed’s internal and external communication.
Service Design
The complexity and scope of Free to Feed’s operations relies on a cohesive service design approach. Creating a solution to address user pain-points at touch-points would yield greater user satisfaction.
Scope & Approach
We broke our scope into 3 weeks.
Week 1
The client meeting gave us an insight that we had to discover more about the cooking experiences. This meant researching Free to Feed, their competitors and audience.
Week 2
In our second week we really dug a little deeper and switched our scope from a service design perspective to a UX design. We wanted to find out what our audience actually needed to know in order to go to a cooking class. We also wanted to know what made their audience feel secured enough to purchase a cooking experience.
Week 3
In our third week we focused on solving the right problem through a generation of different ideas and iterations, always relating back to what our primary persona/audience needed. Our research was the backbone to every decision we made.
Goals & Constraints
Key Considerations
Covid-19
The Free to Feed website was originally tweaked to add and remove services based on the Coronavirus pandemic. We had to visualise what the site and services looked prior to this.
Squarespace
We knew how limiting Squarespace can be, so keeping our solutions within the technical constraints of the site-builder was crucial. We needed to know what was feasible and what wasn’t for implementation.
Time frame
3 weeks was a short sprint. Defining the highest impact problem we could solve during the given time frame was crucial to the potency of our outcome.
Our Assumptions
We kicked off the project by jotting down our assumptions after reading the brief and looking through Free to Feed’s current collateral. We assumed a few things:
Internal Communication Issues
Free to Feed could improve their internal processes and how they communicated with each other. From the brief and our initial client interview, we had a gut feeling that the internal communication processes could be tightened up. It sounded like the different silos needed better communication measures to keep each other on the same page.
Website wasn’t user friendly
Customers found it hard to find and read information due a lack of hierarchy and transparency. Looking through Free to Feed’s website, we couldn’t distinguish what they did, and where to find the cooking experiences we wanted to fix. Our big assumption was that the website needed a serious information architecture audit.
Charity Support
Free to Feed attracted customers through their charitable values, not because they offered cooking classes. We assumed Free to Feed got the bulk of their customers from being a social enterprise, and that the services they offered were an extra incentive to partake.
Feedback Journey Map
Free to Feed provided us with some valuable customer feedback from people who’d participated in their cooking experiences. So we took their constructive insights and structured a journey map to get a better view of the problem areas.
Existing customer feedback opportunities
The journey map you can see above, highlights the process of partaking in a cooking experience from start to finish. We could see that the cooking class led to the biggest slump in emotions, largely due to the fact that people had the impression it was a technical cooking class, when instead it's centred around the experience and community involvement.
Another key insight was that the emotions spiked towards the the end of the class. This was because it was indeed a positive experience - the slump before originated from the class not aligning to their expectations, which were more often than not exceed by the end.
The challenges of recruiting
Interviews & Surveys
We started recruiting while we were doing our market research and hit some big roadblocks.
We sent out surveys and joined as many facebook groups as we could but people just weren’t biting. Instagram story surveys, facebook messaging, emailing contacts, all during Covid-19, proved to be a good way to stall the project.
So we had to go down a different route.
Stakeholder Workshop
We decided to organise a stakeholder workshop to not only give us a better understanding of Free to Feed’s business goals and audience, but to align the whole team.
3 hour workshop to align internal stakeholders & gain insights
What we worked on:
Word Association
Aligning their WHY
Competitors
Our Audience
Brand Personality
Our research goals:
To define Free to Feed's north-star-
their why, how and what of the organisation.To understand who we were writing for?
Who was their audience?
What did they want to be known for?
How Free to Feed saw themselves?
This workshop saved us a lot of time on user interviews and allowed us to see how everyone perceived the business in its current state. We were able to get further direction on the audience and gave us a lot of insights.
Research Pivot & Audience Scope
Changing the audience scope to people who love food & experiences.
Before our workshop, our user research felt like we were almost in a bubble. We were looking for people that lived in the Northern suburbs of Melbourne, that were socially conscious and loved doing cooking classes with a cause.
This is where we really bottlenecked ourselves. After our 2nd meeting with Free to Feed and after our workshop, our audience scope opened wide up which gave us an opportunity to pivot our research into peoples motivations.
We realised instead of focusing on what was happening during the cooking class we had to focus on what made people motivated to attend a cooking class. We also focused on looking at the decision making process of what made people decide to book a cooking experience.
Our updated recruitment plan looked at recruiting people who:
had travelled to culturally rich locations
were interested in trying new experiences
search for cooking classes online
wanted to make a difference
have volunteered for a charity
had attended a food and wine event
liked meeting new people
User Research
When we started recruiting people we also focused on the different groups we wanted to talk to.
First Round
In the first round of new customers we recruited people who had volunteered before to find out what motivated them.
Second Round
In the second round of new Customers we interviewed people who were foodies, who loved to attend food events and travelled often.
Existing Customers
We interviewed existing customers and asked them why they went to a cooking class and asked about their experience.
Cooks
We spoke to their cooks and found out what a cooking class looked like and how they would roll them out.
Volunteers
We found some of the Volunteers and asked them what motivated them to help.
Expert Opinion
We interviewed an Expert in social ventures which helped us understand what made a NFP organisation so successful.
User Research and dissecting the data
User Groups
Groups included new customers, existing customers, cooks, hosts, volunteers and an expert on social enterprises.
Interviews
Generating over 700 unique insights.
Surveys
One qualitative, the second quantitative and designed to validate our affinity map findings.
The define Phase
By the end of our second week we felt like we gathered enough data in order to be able to find a pattern. We then jumped into define stage of the double diamond which included synthesising all of our research insights.
Identifying Insights & Trends
After affinity mapping we grouped our insights and found many similarities. It was interesting to see how fast everything came together once we found a pattern.
During this time we not only found out what motivated people to take a cooking class but how they made the decision to go to one.
We also found some really useful insights talking to a subject matter expert who gave us some clarity in what a Not-for-profit organisation needed to provide in order to be sustainable.
Affinity Mapping
User Interview Key Takeaways
Curious Minds
Existing and prospective customers love embracing unique experiences.
Embracing Diversity
People who visit Free to Feed enjoy diverse cultures and backgrounds often for giving different perspectives.
A Community of Givers
Free to Feed’s community and people who visit as a gift are altruistic at heart.
Expert Key Takeaways
We looked to our subject matter expert for insights into what expectations should be met when you’re looking to support a social enterprise. He had so many great insights, but these were the three that kept standing out.
A clear mission
Free to Feed needs a strong mission to differentiate itself from their competitors. A charity still needs a business mindset.
Show me the money
People want to see where their money is going and the difference they’re making to the cause.
Legitimacy
People want to see a charity’s results or some kind of verification that what they’re doing is credible.
Our research also included us trying to understand what some of the common challenges social enterprises can have and how they can grow.
So we looked to our subject matter expert Richard Spencer, for insights into what makes a successful social enterprise.
Richard has over 25 years of leadership experience in social service delivery and has served in various CEO roles in the not-for-profit sector across Australia.
We were able to gain some incredible insights into what expectations should be met when you’re looking to support a social enterprise.
He has so many great insights but there were some that kept standing out.
A Social enterprise needs to have a clear mission.
Richard could see that Free to Feed did great things but they needed a strong and visible mission to differentiate themselves from their competitors.
Our second main insight was that people really want to see where the money is going and they want see how their impact can make a difference.
Thirdly, people want to see results.
To show legitimacy and gain trust, people want to see the impact.
How are they helping refugees? What are the stats?
These are just three of the minimum requirements Free to Feed must show in order to pass the credibility test.
Empathy Map
By categorising the customer’s behaviours, motivations, and frustrations, we were able to bring our personas to life.
We then looked at different affinity map insights and started placing them into categories of how they feel, what they say, what they do and lastly, what they think.
We quickly realised we were dealing with multiple personas, and created 3 seperate empathy maps for each.
Our Empathy Maps informed 3 different mindsets revolving around the common trend of perspective.
Wants Perspective
For our target mindset, we wanted to tap into a person who Wants perspective. We named this persona Maddy as this group was largely represented by new customers, of which were mainly female. So let’s talk a bit about Maddy.
Has Perspective
She’s an altruist at heart and wants to give back to the disadvantaged. She loves to travel for perspective, and seeks to make a deeper social impact in everything she does. She’s not frugal with her money, but makes considered purchases that bring value to her. Maddy hates having her time wasted and a lack of transparency. Her perception of Free to Feed is expensive, but can be justified for a special occasion.
Shares Perspective
The other two personas are comprised of other people that interact with Free to Feed. Volunteers fall under the “has perspective” mindset, while the cooks in the “shares perspective” mindset.
Competitive Landscape
Who are we competing with for the dollar? We looked at businesses in the same industry and what they offered.
Key takeaways:
Free to Feed isn’t in the hospitality industry. They’re competing in the “experiences industry”. Why? The decision making process is completely different for the two. It’s too different landscapes, and two different journeys.
Our research determined that people decided on price/value, vs experience. They’d much rather spend more money if they knew what it was worth.
Free to Feed is sitting very close to AirbnB. Our classes are fun and unique, yet sit in the middle of the price point compared to the other competitors.
Transparency is really important in order for the people to make a decision to purchase a class.
So, after gaining enough insights we finally had a clear understanding of the problem.
Problem Statement
Maddy needs transparency in order to understand the social impact of cooking experiences.
The Develop Phase
Finding the problem was a milestone in our project. We worked so hard together to get to this stage. We not only found what the real problem was but we gained a very strong understanding of what our target audience needed, and what their motivations and pain points were. This all lead us to start developing ideas that could potentially solve the problem.
Solving the Problem
Once we understood the problem we were able to focus on how to solve it.
The first part of ideation started generating How Might We statements.
So how might we…
show Maddy that this is not your average cooking class?
help Maddy to understand the mission of Free to Feed?
show Maddy she’s making a social impact
convey their unique value compared to our competitors?
help Maddy better understand where the money goes?
We knew that our target audience was looking for something different and unique. So How Might We show that this is more than a cooking class?
We knew from research that people are more likely to spend their money if they knew that they’d not only be part of a cool experience, but they’d be helping others. So HMW show Maddy that she will make a social impact by choosing Free to Feed?
We were also thinking, how might we show that we’re different to our competitors? How might we help Maddy better understand the goal of Free to Feed? And our most important problem, how might we show transparency?
Crazy 8’s & Wireframes
Round 1 - Service Generation
Round 2 - Homepage Generation
Round 3 - Site wide Generation
Information Architecture
Revamping the existing navigation system for clarity
Layout
We experimented with a card sort with the existing nav layout, confirming it was overly complex and confusing.
Navigation
We conducted multiple open and closed card sorts as well as tree tests to gauge efficacy.
Titles
When experimenting with “conversational titles” we found this led to more confusion.
Identifying the need for a reworked navigation was an assumption from the start.
We began by testing the existing nav by asking users to sort the menu items into pre-determined groups called a closed card sort.
The test results were largely varied but reinforced that the existing nav was way too complex, and had too many ambiguous names present.
To solve this, we grouped similar tabs in the existing navigation and simplified it into a 4 category nav. We tested this in a closed and open cart sort together with “more conversational” category names in another test which aligned with our content strategy. The results were clear. The simple 4 category nav was unanimously better and easier to navigate.
Our goal in this was to create a navigation that ensured people knew what they were clicking into before they clicked.
Testing the home page IA
Throughout the Develop phase we tested our Information Architecture with their audience and validated the insights we already had from other user interviews. We were also able to understand what Maddy needed in order for her to understand what Free to Feed was all about. So let’s start with the homepage.
What our Primary Persona needs
To find what she wants
Less sifting through the nav bar trying to get to where she needs to be. She doesn’t want to search terms.
Less eye strain
Instead of reading slabs of long winded text in caps, she’d rather have brevity and strong visuals.
Clarity
Rather than figuring out ambiguous names or services, she’d like to know what she’s clicking into.
Testing the Cooking Experiences page
What our Primary Persona needs
Attention grabbing
Maddy looks at headings and images first. She doesn’t have time to read the copy first. This content has to sell and keep her attention.
More Context
Maddy expects images that are relevant to what she’s buying or browsing through.
Less shock, more awe
Scrolling down to see the most expensive item at $495 yielded consistent shock in our tests.
Content Strategy
Defining our Content Structure
For Free to Feed to stay true to themselves and provide quality content without sounding like every other social enterprise out there. They also need to know how to spread their message.
Impact
Human Connection
Understanding
Transparency
Tone of Voice
Conversational
Supportive
Approachable
Sparking Curiosity
Wholesome
Brand Perception
Promoting Awareness
Not-for-Profit
Community
Transparency
Wholesome
Customer-centric
Honest
Language
Inclusive
Empowering
Professional
Aesthetics
Inclusive
Uniting
Culturally Diverse
What they aren’t
Clinical
Exclusive
Formal
A Technical Cooking Class
Content Structure
A great message is tailored to its target and gives them what they need, not just what they want to hear. Our message focused on trying to not only sound good but consider the medium in which it’s presented. When Free to Feed create a piece of content they need to be aware of how people are going to read it.
The Deliver Phase
Working on iterations towards the final product
The Current User Flow
Purchasing a Cooking Experience
Existing happy path is succinct yet it required more context.
We wanted to cater for different user habits when they landed on the page, so offering multiple avenues that users could get information on cooking experiences was a priority for us.
What this didn't reflect was the confusion and complexity users encountered when they used the site.
The Proposed User Flow
Purchasing a cooking experience
More decisions have been implemented in this user flow to cater for our primary persona’s needs
These implementations attempt to be frictionless- utilising the landing page as a one-page for information was our solution to achieving this.
Site Map
Breaking down the hierarchy
Focusing on the “happy path”
The site map above elaborates on our user flow. We really wanted to focus on pushing transparency and emphasise hierarchy to push their mission. The purple lines and boxes symbolise our key focus, and reflects what we’ve prototyped. We decided on this path as it’s the first touchpoint for customers - and we can push transparency as effectively as possible here. As we streamlined the navigation, we had to find room for the existing content we culled. Since much of the content was similar, we could place it in a stacked hierarchy of importance and kept the consistency of the one page design.
Lo-Fi Wireframes
Testing the concept on paper
After we generated ideas and we had a “happy path” for our user flow and sitemap we were ready to start testing our ideas.
We wanted to see:
what people thought the site was about
what they thought the site offered
how they would book a cooking experience and what they expected to get out of one
how they thought the organisation made money and where they thought the money went
how they could be part of this organisation and volunteer
Lo-Fi Usability Test
We tested our Lo-Fi prototype with 5 people
People assumed by reading Free to Feed’s name and by the hero image that this was some kind of free food give-away for refugees. So we iterated and changed the mission statement to make it more clear.
There were a few words that confused people. The program referral (which is the training Free to Feed provide to refugees) made people confused. We changed the name to employment program.
We also found that people thought that the home cooking experience was too expensive. We broke down the price only showing 115$ per person.
We had some positive feedback which showed we were on the right track. People also had a smooth journey to find the account details in the footer. It was also clear to see what services Free to Feed offered.
Medium- Fi Wireframes
Iterating on feedback and taking the concept digital
Redefining the navigation titles
Going off the low fidelity feedback, we knew we had to make some adjustments to the nav titles so there wasn’t any ambiguity around what they were getting into.
Making use of the viewport landing page
We made use of the viewport landing page and strategically made the header a bit smaller so you could see the experiences almost immediately. (Which we were really looking forward to testing)
Can people identify the impact
For our audience to identify our impact we really needed people to identify it easily on the home page.
Medium-Fi Usability Test
Tested by 6 new users
Great
5/6 people could gauge that it was a NFP.
5/6 people understood their mission.
Almost there
Some of the pages looked too similar. Let’s differentiate them with images.
Needs more work
Still unsure about cooking experiences.
Edit the copy to tell them that their money is helping refugees and how.
Hi-Fi Prototype
The Solution
We had to make the mission statement even more obvious to understand.
We tweaked the nav further based on IA feedback.
People still weren’t sure where their money was going so we needed to work on this.
Hi-Fi Usability Test
Testing our high fidelity prototype showed us we were nearly there!
We tested 5 users and we found the site was 80% there, and well in the right direction.
Textual healing
Powerful one liners on the header image made a big difference. 5/5 people had a strong understanding of the core mission. Legibility was also commented on being great.
Power to the cooks
Making the cooks the centrepiece as you scroll gave context that they were in charge of the classes.
Simple, yet effective
The simplicity of the nav bar resulted in 5/5 users being able to pin-point the cooking experiences tab. Further clarity could be used on the pricing however, with one user reporting they thought $99 would buy you a group of 10 to a class.
Our Figma prototype can be viewed here
Opportunities & Recommendations
Future Steps for Free to Feed
Content
A curated image is great, but we don’t want to bottleneck ourselves to a niche audience.
Free to Feed is about community, so add wholesome, contextual imagery. It doesn’t need to be super curated!
Mobile Site
We’ve seen through data that the majority of traffic comes via iOS mobile. People are skeptical about booking on mobile, so info is key.
Let’s capitalise on this to ensure the mobile site is as informative as the desktop counterpart!
Services Breakdown
Our persona needs transparency and wants to know what they’re buying into. Since prices don’t have wriggle room, let’s:
Give a more detailed breakdown of where money is going from each purchase.
Going Beyond
We know that Free to Feed supports refugees, but let’s give people the opportunity to raise more awareness and money.
A community Instagram hashtag to push a movement, or sell the cook’s unique spices/products in-store.