Readings Kids: An online book store that gives you the touchy feels
-
If you’ve ever walked down Lygon street in Carlton, I guarantee you’ve popped your head into a Readings bookstore. Maybe you were on your way to a dinner date and had to buy some time, or perhaps you were looking for something unique that you couldn’t find anywhere else.
There’s no question that Readings’ in-store boutique experience is just that. A unique and engaging experience. So why is it that their online store falls a little flat? They still sell the same products. They provide the same recommendations. Readings believe that if we can understand the customers’ buying journey in relation to children’s books better, then we can give their users a beautiful experience online. That’s where we come in.
-
Victoria Murphy Role: UX Designer
Student project at General Assembly -
Market Analysis, Personas, Storyboarding, Card Sorting, Usability Testing, Low fidelity mockups.
Design and Research Tool Kit
Our mission and timeline
“ to create a new website for children’s books that reflected Readings’ values and offered the same boutique experience they offered in-store.”
The team worked together over a two week sprint. In the first week we focused on finding the problem, and in the second week we focused on solving the problem.
The Approach
Using the tools above as well as following our Project Plan and the double diamond, we followed the tasks below in order to discover & define the problem so we could develop and deliver the solution.
My role
In this project I was responsible for the Primary Research phase of the process. I conducted 8 (1hr) user interviews which were conducted over Zoom. I felt ownership of the Synthesis stage because I felt a real connection to the research. Having this insight into the users behaviours allowed me to champion the personas and problem statement.
The team and I conducted usability testing via Zoom which was a challenge as it was our first time online, but a great learning experience. I also contributed to the iconography on the prototype. Although we each lead certain tasks, there was still a strong emphasis on collaboration.
The Discover Phase
Empathising and Understanding
Readings know who purchases their books
Market Research: Direct & Indirect Comparative Analysis
Looking at our direct competitors
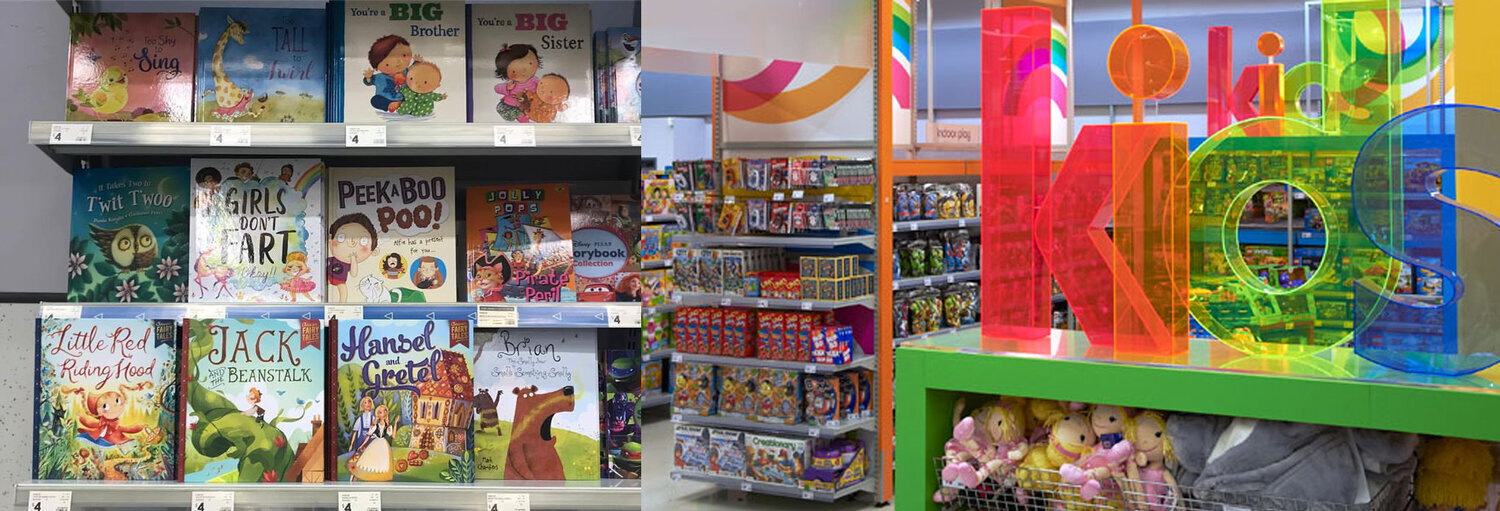
These stores are bookstores (like Readings) that have a children’s section. They’re the local bookstores, the ones that cater for children of all ages, the ones with storytime events and the ones with enthusiastic and knowledgeable staff offering great customer service. Their unique selling point is their curated collection, their focus on the community and access to local authors.
Comparative Research with Department Stores
Kmart, Target and Big W each offer competitive prices like Booktopia etc, yet have an in-store experience. Apart from the low prices, their big selling point is front facing book displays.
Opportunities found
In-store book purchases
Front facing display of books (Visual Merchandising)
The ability to feel the weight or texture of the book/inspect the book
Online book purchases
Wide range of books on offer
Convenience
Good way to find book recommendations
We created a Topic Map to find out from users:
The Define Phase
Synthesis of data
Affinity Mapping
Interview Findings:
Synthesising our affinity map, we found 3 main trends and key insights from our users to implement into website.
Wanted to check books themselves
Customers prefer to shop in store as they can check the content and materials of a book.
Nostalgic
Decisions could be influenced by nostalgia from childhood memories.
Categorisation
Customers also make decisions by age, author, genre or classics.
Value Proposition
Once we had our key insights from affinity mapping, we turned our insights into “I” statements to create an empathy map to help us define our personas.
Defining the User: Empathy Map
Synchronising our insights from our Affinity Map + Empathy Map into 2 Personas
Primary Persona
Secondary Persona
Understanding the Problem
Customers need a way to more accurately and realistically assess the children’s books they are viewing online, so that they can feel confident in their online children’s book purchases.
The Develop Phase
How to solve the problem
Ideation
Crazy 8’s to generate ideas
With the user flows in mind
Brainstormed ways to link to existing site
Ways of displaying and previewing book
Different ways to show categories & checkout progress through icons
Hypothesis
“We believe that by providing clear and detailed information associated with children's book listings for our customers, we will be able to re-create elements of the in-store process involved when selecting a book, and provide the user with confidence in their purchase.”
Proving and Disproving the IA
Card Sorting- Remotely via Optimal sort
Based on our insights from card sorting we created a sitemap for the primary navigation, and focused our approach on creating the options for browsing by category and age group.
Site Map
User Flow
The Deliver Phase
Prototyping and Testing
Prototyping
From the ideation phase and our Crazy 8s, we felt like we had enough research and data to start sketching.
Testing & Iteration
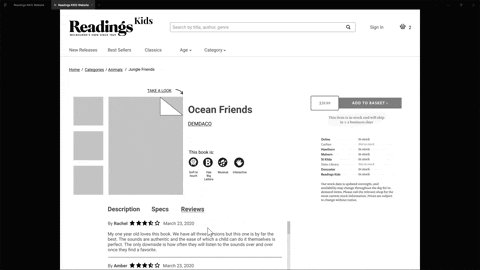
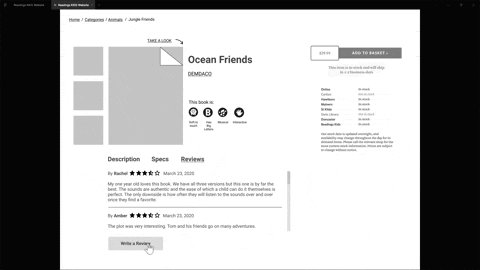
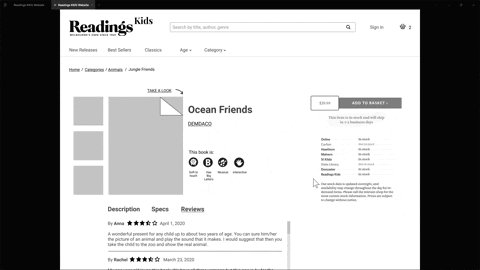
Mid Fidelity Prototype
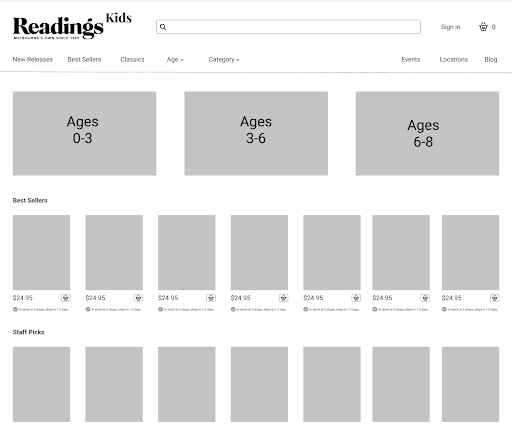
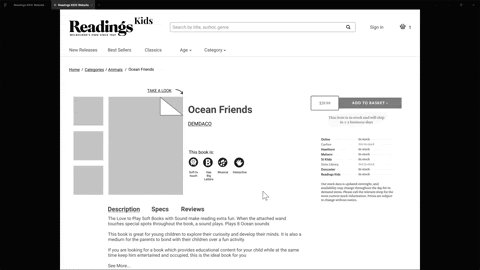
Home Page
In this iteration we considered how we might link readings kids to the existing website.
Breadcrumbs: Landing > main > back > kids
Categories
On the home page,The books are categorised by ages 3-6. You can also sort by category and filter by most popular, authors or specific content tags.
Features
Kept a lot of the typical features including writing reviews. Next up- we built hi-fidelity mockups of some of our key frames.
Next Steps
Home Page/UI
Continue working on the home page. Specifically the age category blob sections. These need to be more thought out and then tested.
Content Strategy
Create a Content Strategy that touches on our design language.
Test, Test, Test
Visit a Readings kids store and test the prototypes out with customers.
Build it
We would approach Readings to try and build our designs and test how it went.